- Расширение BMP
- Чем открыть файл BMP
- Описание расширения BMP
- Программы для просмотра BMP
- Способ 1: FastStone Image Viewer
- Способ 2: IrfanView
- Способ 3: XnView
- Способ 4: Adobe Photoshop
- Способ 5: Gimp
- Способ 6: OpenOffice
- Способ 7: Google Chrome
- Способ 8: Universal Viewer
- Способ 9: Paint
- Способ 10: Средство просмотра фотографий Windows
- Софт, исходники и фото
- Структуры формата
- Виды формата BMP
- Хранение данных в формате bmp
- Примеры программ
- Источники
Расширение BMP
Чем открыть файл BMP
В Windows: Adobe Photoshop CS6, Adobe Photoshop Elements 11, Adobe Fireworks, Adobe Illustrator CS6, Corel PaintShop Pro X5, CorelDRAW Graphics Suite X6, ACD Systems Canvas 14, ACDSee Photo Manager 14, Microsoft Windows Photos, Microsoft Windows Photo Viewer, Nuance PaperPort 14, Nuance OmniPage 18, Roxio Creator NXT Pro, Laughingbird The Logo Creator, Microsoft Expression Design, Paint.NET, PhotoOnWeb, IrfanView, FastPictureViewer Professional, FastStone Image Viewer, Windows Live Photo Gallery, Artweaver, Ability Photopaint, Easy-PhotoPrint EX, GIMP
В Mac OS: Apple Preview, ACDSee Pro для Mac, Adobe Fireworks для Mac, Adobe Photoshop CS6, Adobe Photoshop Elements 11, Adobe Illustrator CS6, Nuance OmniPage Pro X, Roxio Toast 11, Laughingbird The Logo Creator, любая другая программа для просмотра изображений, GIMP
В Linux: GIMP
Описание расширения BMP
Популярность: 
Разработчик: Microsoft
Расширение BMP обычно используется для хранения растровых изображений. .BMP – это стандартный, не сжатый битовый графический формат, используемый в Windows. BMP файл хранить графику в формате, который называется аппаратно-независимый растр (DIB от англ. Device Independent Bitmap). Файл .BMP состоит из заголовка файла (растровый идентификатор, размер файла, ширина, высота, варианты цвета, и растровые данные начальной точки), заголовка изображения (может отсутствовать), палитры (может отсутствовать) и самого изображения.
Битмапы, которые также называются растровыми изображениями, используют сетку (битовую карту или растровую) малых квадратов, которые известны, как пиксели, для представления изображений. Для каждого пикселя отводится определенное место и значение цвета. Файлы BMP могут содержать различные уровни глубины цвета на пиксель, в зависимости от количества битов на пиксель, указанной в заголовке файла. Они также могут храниться с использованием оттенков серого цветов.
MIME тип: image/bmp, image/x-bmp, image/x-bitmap, image/x-xbitmap, image/x-win-bitmap, image/x-windows-bmp, image/ms-bmp, image/x-ms-bmp, application/bmp, application/x-bmp, application/x-win-bitmap, application/preview
HEX код: 42 4D
ASCII код: BM

BMP является популярным форматом изображений без сжатия данных. Рассмотрим, при помощи каких программ можно просмотреть картинки с этим расширением.
Программы для просмотра BMP
Наверное, уже многие догадались, что, так как формат BMP служит для отображения картинок, то просмотреть содержимое этих файлов можно при помощи просмотрщиков изображений и графических редакторов. Кроме того, с данной задачей могут справиться некоторые другие приложения, например браузеры и универсальные просмотрщики. Далее мы рассмотрим алгоритм открытия файлов BMP при помощи конкретного софта.
Способ 1: FastStone Image Viewer
Начнем рассмотрение с популярного просмотрщика картинок FastStone Viewer.
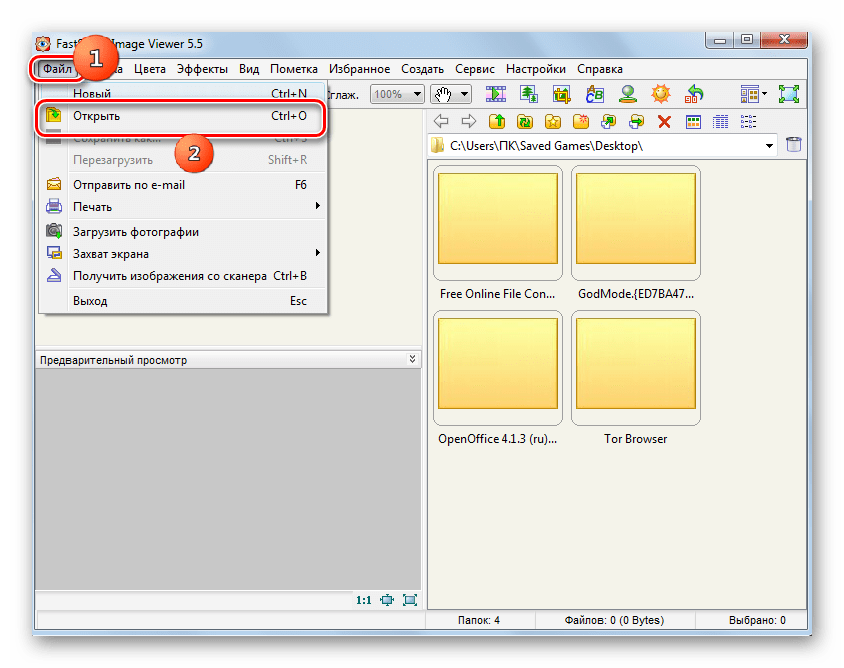
- Откройте программу FastStone. В меню кликните «Файл» и далее переходите по «Открыть».

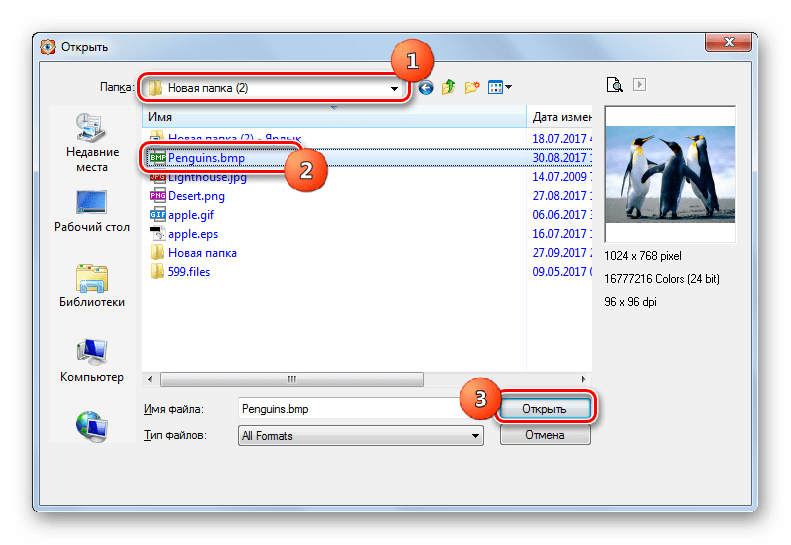
Запускается окошко открытия. Переместитесь в нем туда, где помещена картинка BMP. Выделите файл данного изображения и жмите «Открыть».

Выбранное изображение будет открыто в области для предпросмотра в нижнем левом углу окна. В правой его части будет показано содержимое директории, в которой находится целевая картинка. Для полноэкранного просмотра щелкните по файлу, отображаемому через интерфейс программы в каталоге его расположения.


Способ 2: IrfanView
Теперь рассмотрим процесс открытия BMP в другом популярном просмотрщике изображений IrfanView.
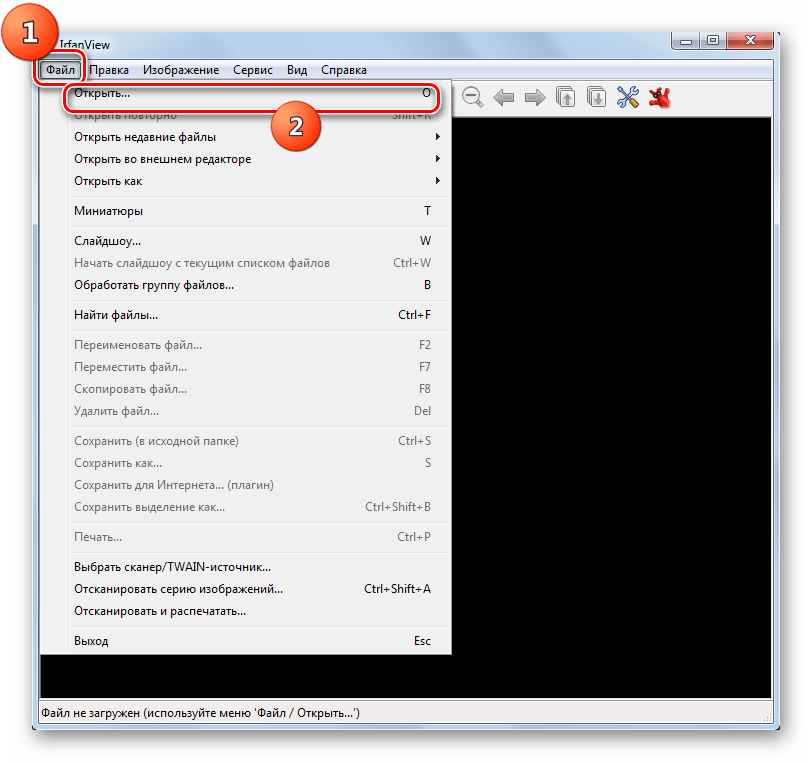
- Запустите IrfanView. Щелкайте «Файл» и выбирайте «Открыть».

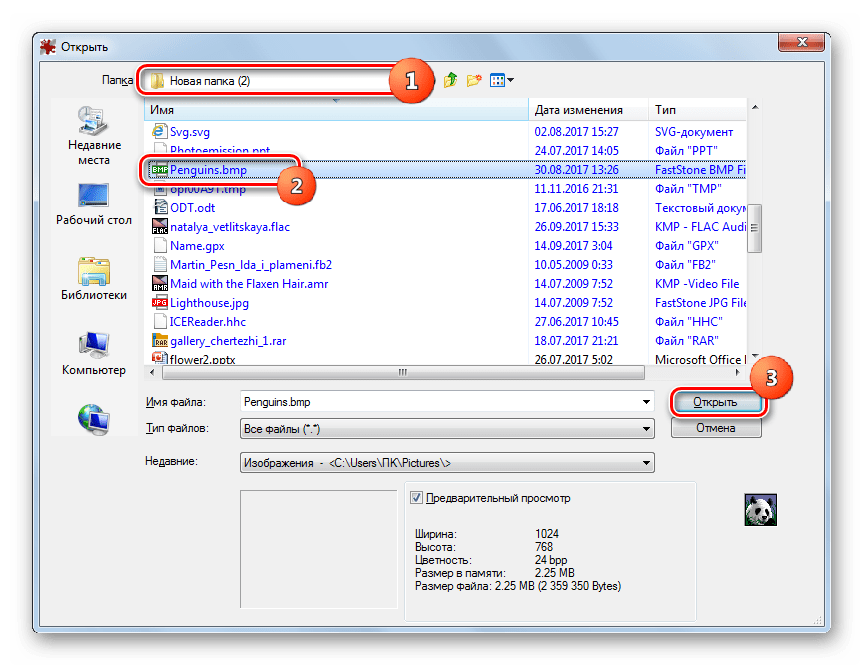
Запущено окно открытия. Переместитесь в нем в директорию размещения картинки. Выделите ее и нажимайте «Открыть».


Способ 3: XnView
Следующим просмотрщиком изображений, действия в котором по открытию файла BMP будет рассмотрены, является XnView.
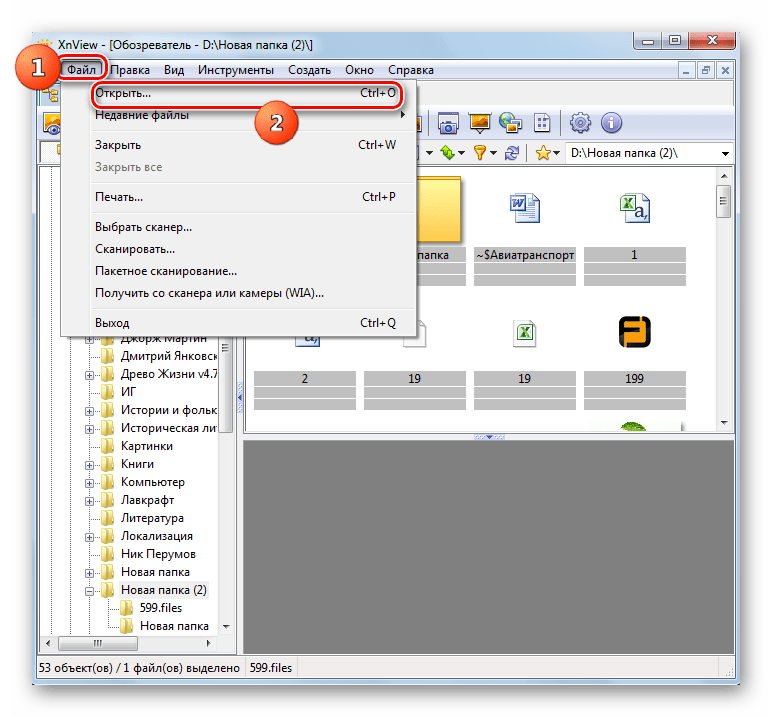
- Активируйте XnView. Щелкайте «Файл» и выберите «Открыть».

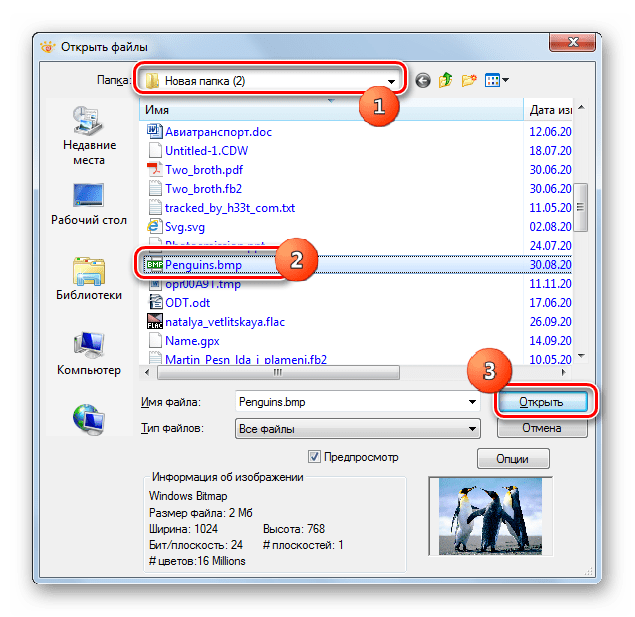
Запускается инструмент открытия. Войдите в каталог нахождения картинки. Выделив элемент, нажимайте «Открыть».


Способ 4: Adobe Photoshop
Теперь перейдем к описанию алгоритма действий по решению описываемой задачи в графических редакторах, начав с популярного приложения Photoshop.
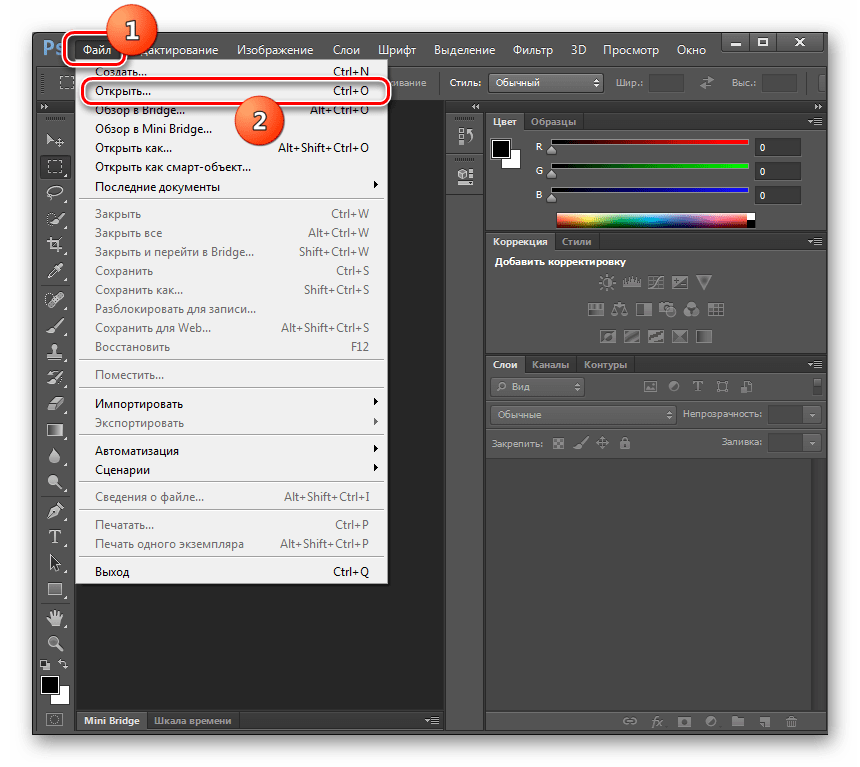
- Запустите Фотошоп. Для запуска окна открытия применяйте привычный переход по пунктам меню «Файл» и «Открыть».

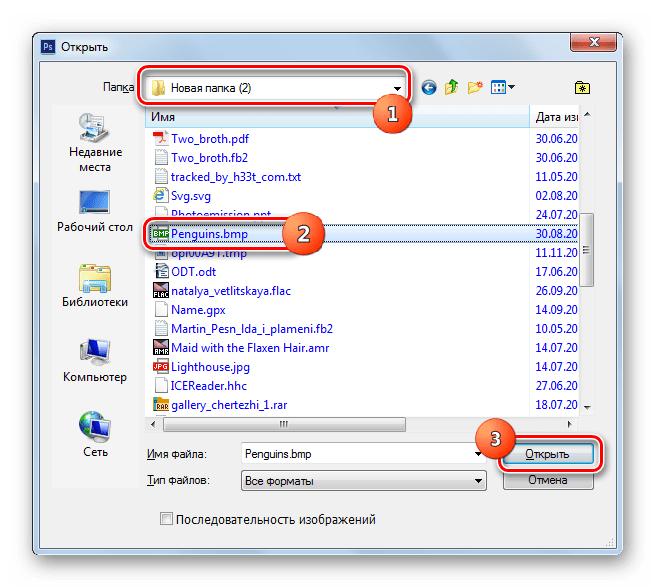
Окно открытия будет запущено. Войдите в папку размещения BMP. Выделив его, применяйте «Открыть».

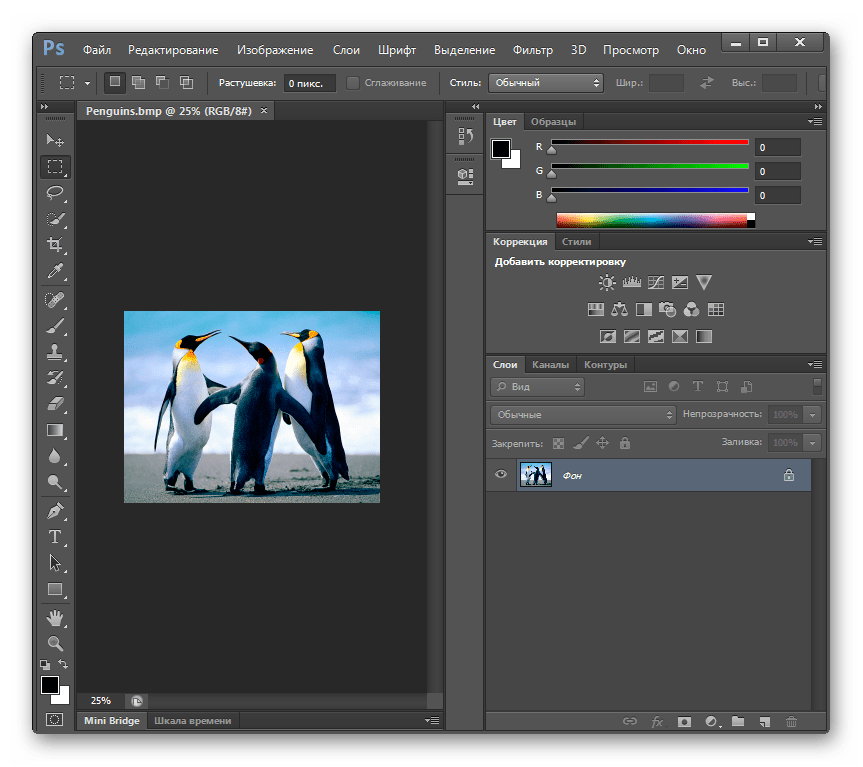
Появится окошко, сообщающее об отсутствии внедренного цветового профиля. Можно вообще его проигнорировать, оставив радиокнопку в позиции «Оставить без изменений», и нажать «OK».

Главный недостаток данного способа заключается в том, что приложение Фотошоп платное.
Способ 5: Gimp
Другим графическим редактором, который умеет отображать BMP, является программа Gimp.
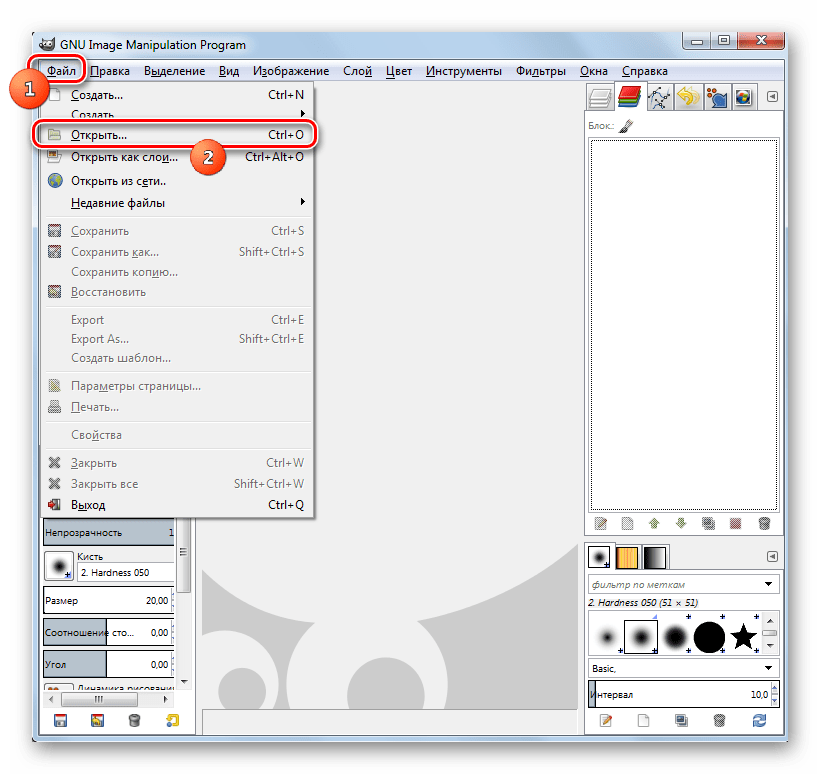
- Запустите Гимп. Жмите «Файл», а далее «Открыть».

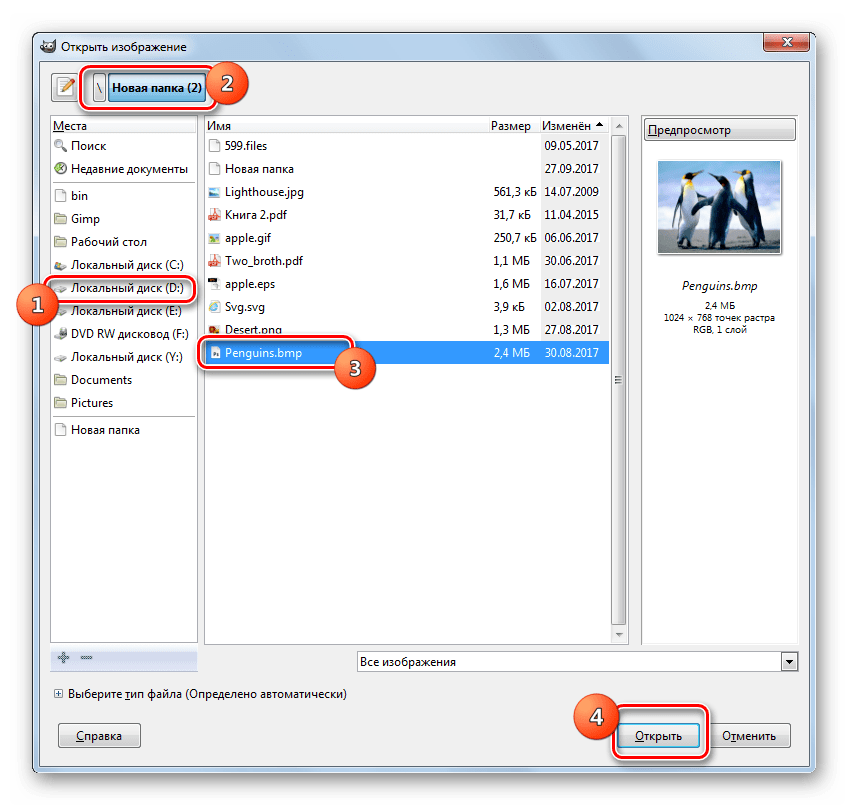
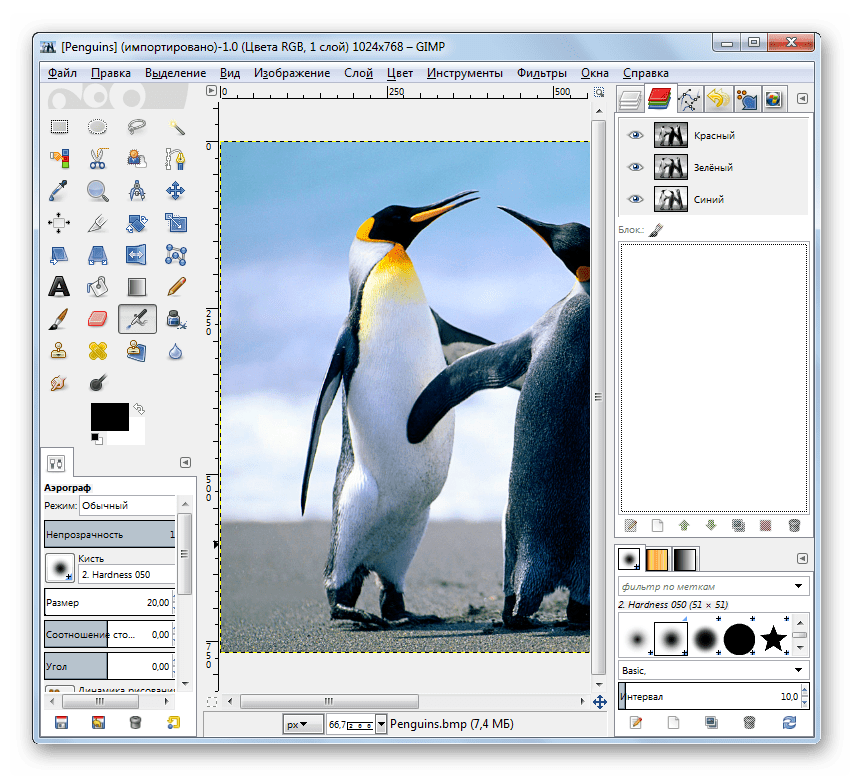
Запускается окошко поиска объекта. С помощью его левого меню выберите диск, содержащий BMP. Затем переместитесь в нужную папку. Отметив рисунок, применяйте «Открыть».


В сравнении с предыдущим способом, этот выигрывает в том, что приложение Gimp не требует оплаты за его использование.
Способ 6: OpenOffice
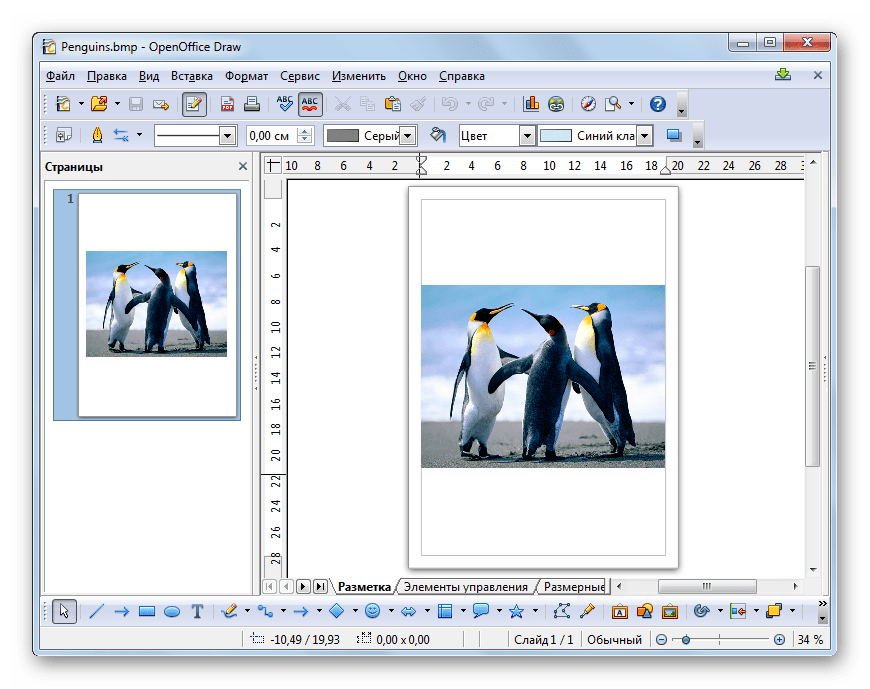
С поставленной задачей успешно справляется также графический редактор Draw, который входит в бесплатный пакет OpenOffice.
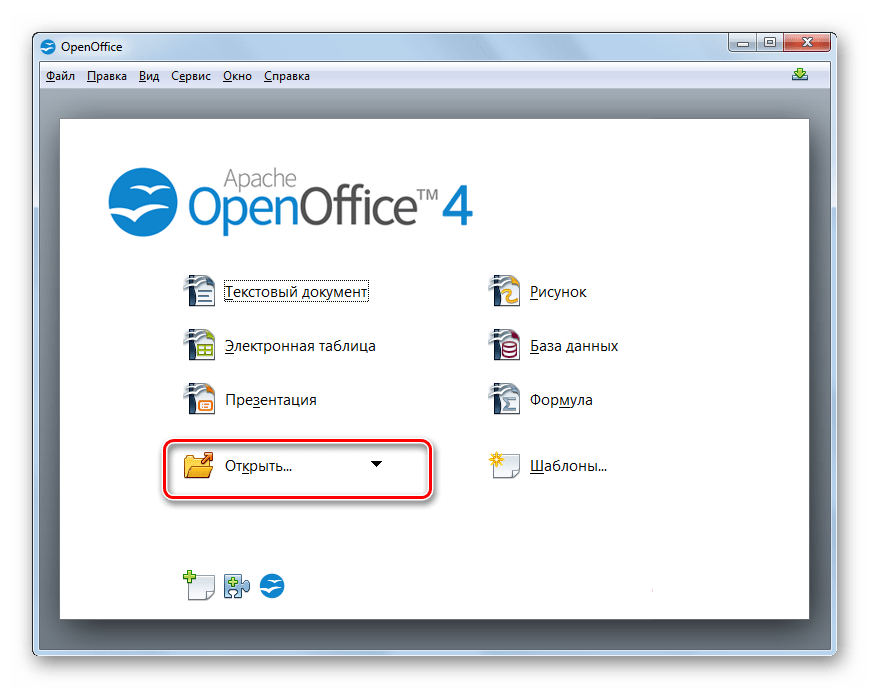
- Запустите OpenOffice. Жмите «Открыть» в основном окне программы.

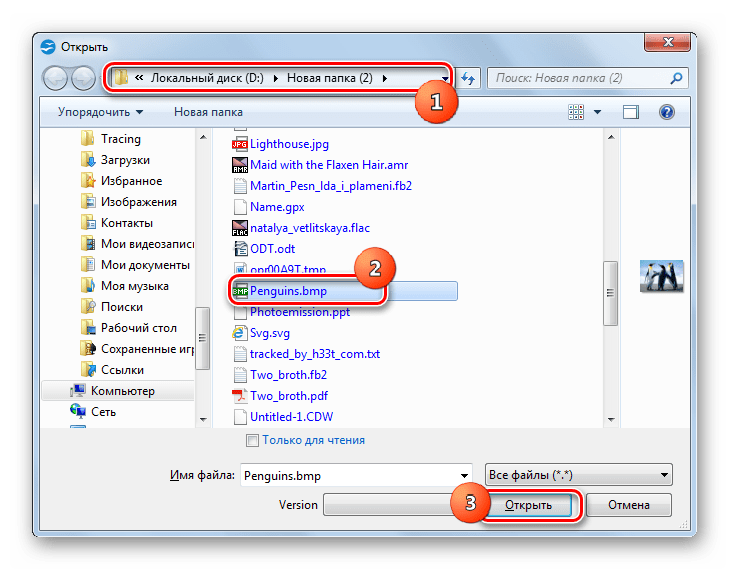
Окошко поиска появилось. Найдите в нем месторасположение BMP, выделите данный файл и жмите «Открыть».


Способ 7: Google Chrome
Открывать BMP умеют не только графические редакторы и просмотрщики изображений, но и целый ряд браузеров, например Google Chrome.
- Запустите Гугл Хром. Так как у данного браузера отсутствуют элементы управления, с помощью которых можно запустить окно открытия, то будем действовать, используя «горячие» клавиши. Примените Ctrl+O.

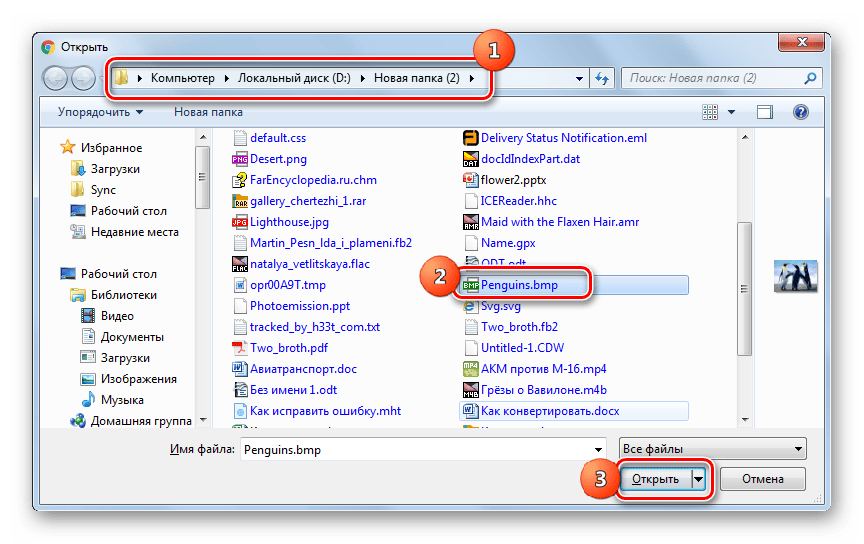
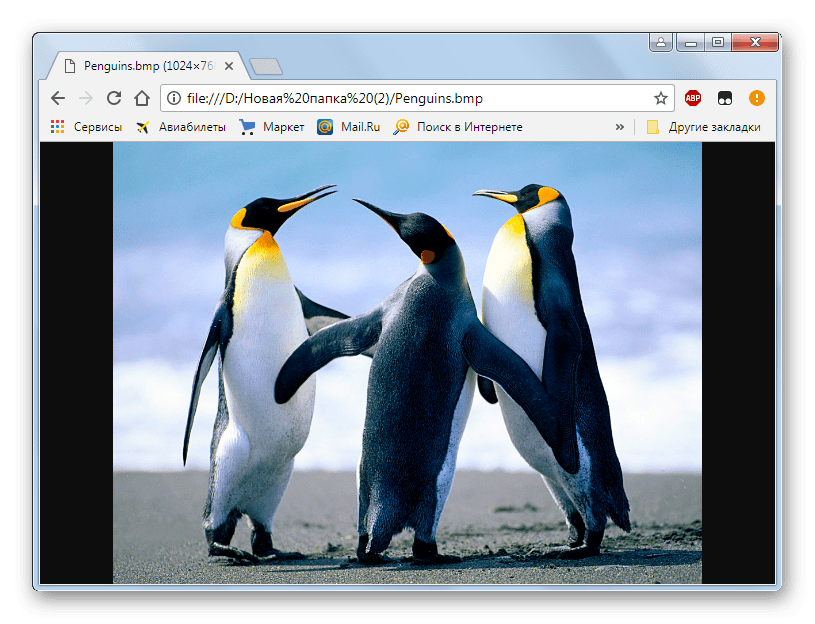
Окошко открытия появилось. Зайдите в папку, содержащую рисунок. Выделив его, применяйте «Открыть».


Способ 8: Universal Viewer
Ещё одной группой программ, умеющих работать с BMP, являются универсальные просмотрщики, к таковым относится и приложение Universal Viewer.
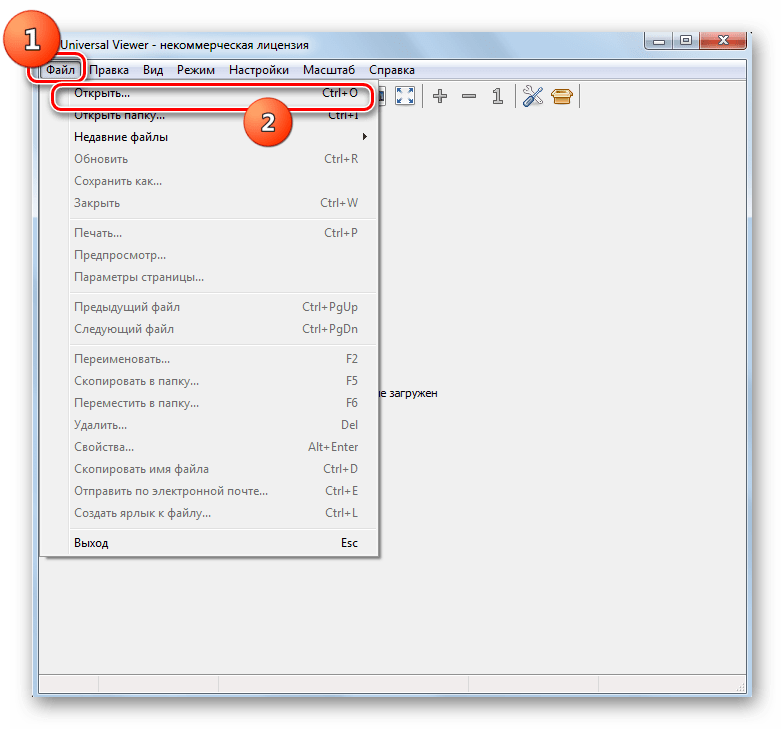
- Запустите Юниверсал Вьювер. Как обычно, переходите по элементам управления программой «Файл» и «Открыть».

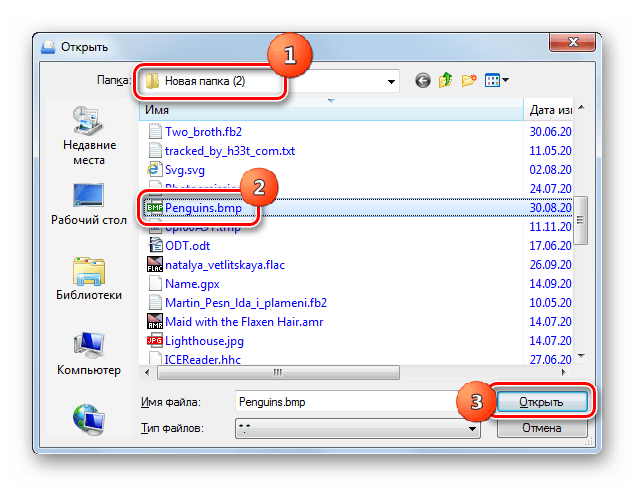
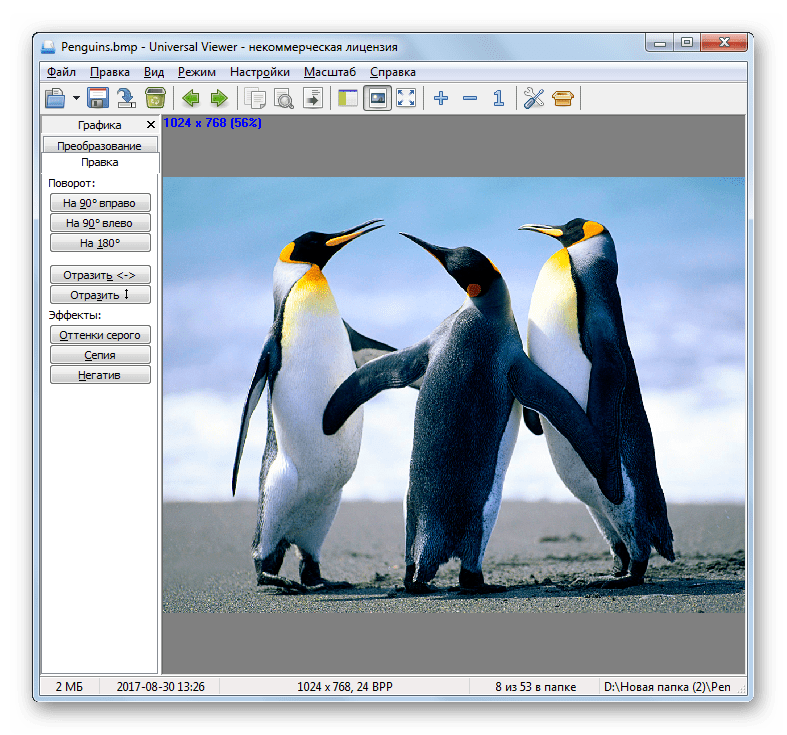
Запускается окошко поиска файла. Зайдите в нем в месторасположение BMP. Выделив объект, применяйте «Открыть».


Способ 9: Paint
Выше были перечислены способы открытия BMP при помощи сторонних инсталлированных программ, но у Windows есть собственный графический редактор – Paint.
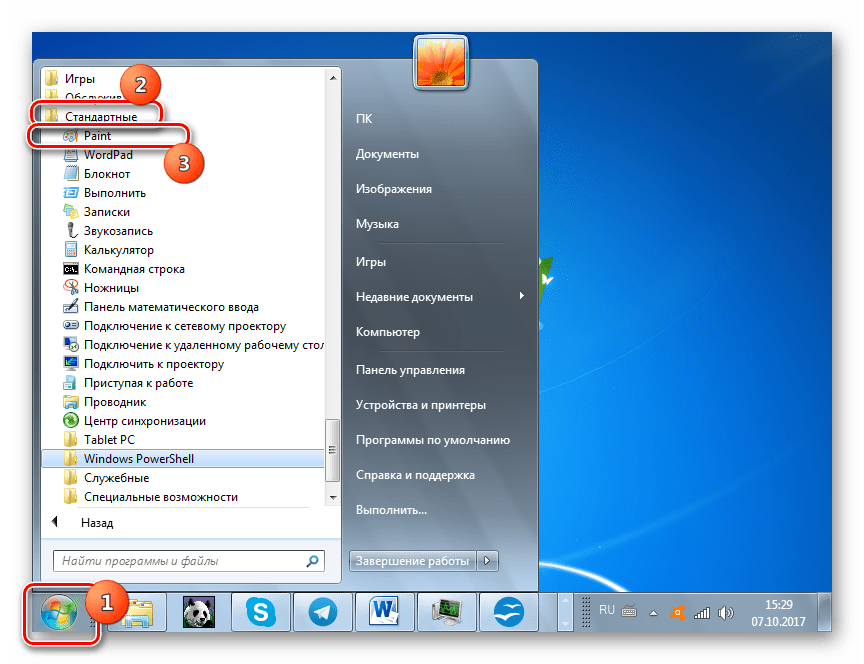
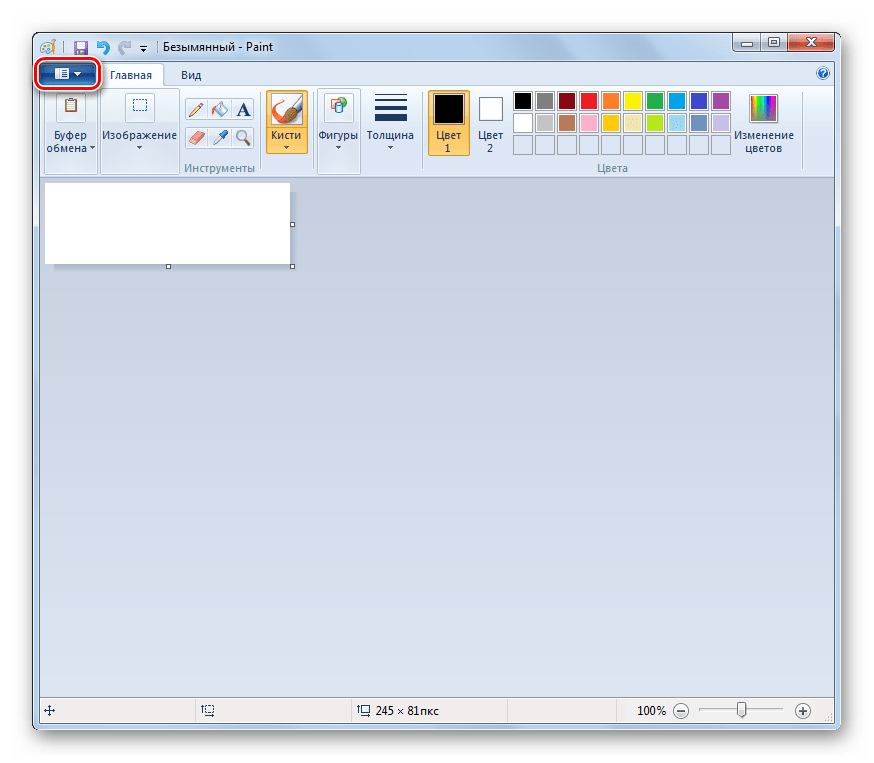
- Запустите Паинт. В большинстве версий Виндовс это можно сделать в папке «Стандартные» в разделе программ меню «Пуск».

После запуска приложения щелкайте по пиктограмме в меню, расположенной слева от раздела «Главная».

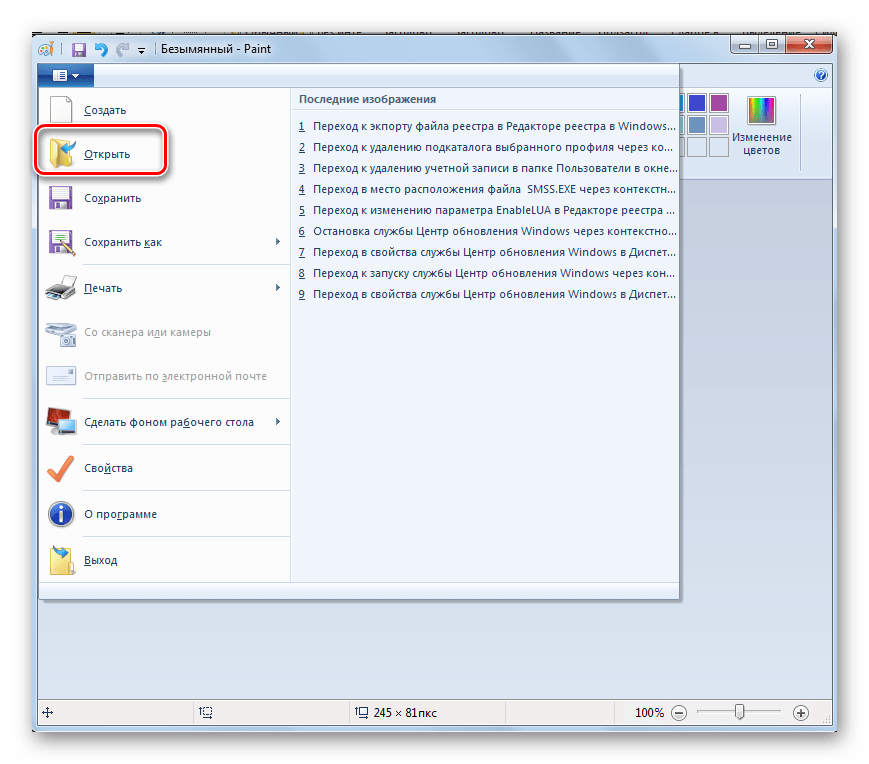
В появившемся списке выбирайте «Открыть».

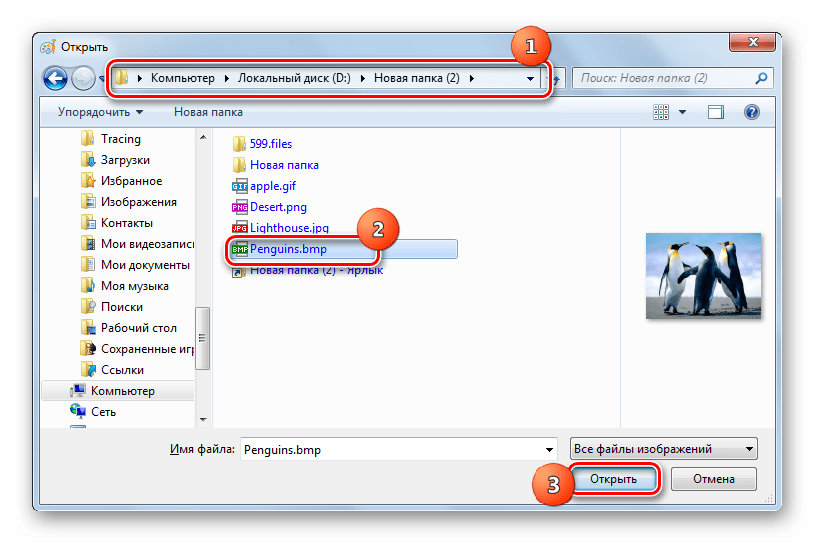
Окно поиска изображения запущено. Отыщите месторасположение картинки. Выделив её, применяйте «Открыть».

Читайте также: Deus ex the fall 4pda

Способ 10: Средство просмотра фотографий Windows
У Виндовс также есть встроенное средство только для просмотра изображений, с помощью которого можно запустить BMP. Рассмотрим, как это сделать на примере ОС Windows 7.
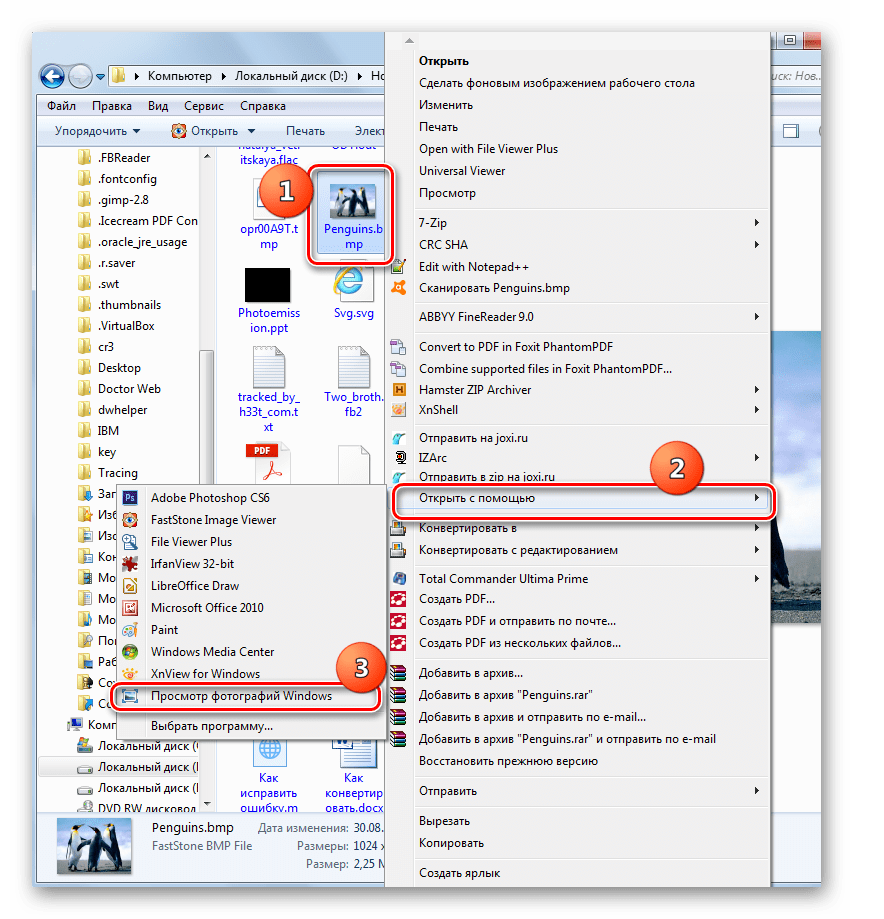
- Проблема состоит в том, что запустить окно данного приложения без открытия самого изображения невозможно. Поэтому алгоритм наших действий будет отличаться от тех манипуляций, которые были проведены с предыдущими программами. Откройте «Проводник» в папке, где находится BMP. Щелкните по объекту правой кнопкой мыши. В появившемся перечне выберите «Открыть с помощью». Далее переходите по пункту «Просмотр фотографий Windows».

Изображение отобразится с помощью встроенного средства Виндовс.

Если у вас на компьютере не установлено никакого стороннего ПО для просмотра картинок, то запустить BMP с помощью встроенного средства для просмотра фотографий можно просто дважды кликнув левой кнопкой мышки по файлу рисунка в «Проводнике».
Конечно, средство для просмотра фотографий Windows уступает по функционалу другим просмотрщикам, но зато его не требуется дополнительно инсталлировать, а тех возможностей по просмотру, которые предоставляет данный инструмент, большинству пользователей хватает для того, чтобы посмотреть содержимое объекта BMP.
Как видим, существует довольно большой перечень программ, способных открывать изображения BMP. И это далеко не все из них, а только самые популярные. Выбор конкретного приложения зависит от личных предпочтений юзера, а также от поставленных целей. Если нужно просто посмотреть рисунок или фото, то лучше использовать просмотрщики картинок, а для редактирования применяйте редакторы изображений. Кроме того, как альтернативу можно использовать для просмотра даже браузеры. Если пользователь не желает устанавливать дополнительное ПО на компьютер для работы с BMP, то может воспользоваться встроенным программным обеспечением Виндовс для просмотра и редактирования изображений.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Софт, исходники и фото
Эта статья про то, как выглядит графический формат bmp. Хоть это и один из простых форматов, но из-за того, что существует много вариаций этого формата, то не все моменты очевидны. Итак, хватит лить воду, начнем.
Структуры формата
Формат bmp (от слов BitMaP — битовая карта, или, говоря по-русски, битовый массив) представляет из себя несжатое (в основном) изображение, которое довольно легко читается и выводится в ОС Windows, в которой есть специальные функции API, которые в этом помогают.
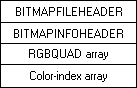
Для начала приведем графическое представление данных в bmp (картинка взята из MSDN).

В начале стоит заголовок файла (BITMAPFILEHEADER). Он описан следующим образом:
bfType определяет тип файла. Здесь он должен быть BM. Если Вы откроете любой файл BMP в текстовом (а лучше в 16-ричном редакторе), то увидите, что первые два символа — это BM (от слова BitMap, как вы уже, наверное, догадались).
bfSize — это размер самого файла в байтах. Строго говоря вы должны его высчитывать (что рекомендуется), но я ставил размер файла неправильно (правда, не нарочно :)) и никаких проблем не было (ACDSee читало без проблем, моя программа работала), но я вам не рекомендую писать его заведомо неправильно, вдруг появится добросовестная программа, которая сверит этот размер с настоящим и решит, что это не bmp, а что-нибудь другое. В идеале все программы для того, чтобы убедиться, что перед ними действительно bmp, а не подделка, должны, во-первых, проверить, что bfType содержит «BM» (без кавычек), а, во-вторых, что bfSize равен размеру файла.
bfReserved1 и bfReserved2 зарезервированы и должны быть нулями.
bfOffBits. Это один из самых важных полей в этой структуре. Он показывает, где начинается сам битовый массив относительно начала файла (или, как написано в MSDN, «от начала структуры BITMAPFILEHEADER»), который и описывает картинку. То есть, чтобы гарантированно попадать на начало массива вы должны писать:
Здесь и далее будем считать, что переменная bfh объявлена как BITMAPFILEHEADER bfh;
А дальше идет структура BITMAPINFOHEADER, которая объявлена так:
biSize — это размер самой структуры. Ее нужно инициализировать следующим образом: bih.biSize = sizeof (BITMAPINFOHEADER);
Снова здесь и дальше будем считать, что bih объявлена следующим образом: BITMAPINFOHEADER bih;
biWidth и biHeight задают соответственно ширину и высоту картинки в пикселях.
biPlanes задает количество плоскостей. Пока оно всегда устанавливается в 1.
biBitCount — Количество бит на один пиксель. Подробнее про это поговорим ниже.
biCompression обозначает тип сжатия. Не удивляйтесь и не пугайтесь, что в bmp и вдруг сжатие. Я лично не видел не одной сжатой bmp (но я не говорю, что таких не существует). Если сжатия нет, то этот флаг надо устанавливать в BI_RGB. В этой статье мы говорим про несжатый формат, поэтому другие флаги я даже не буду перечислять. Похоже, что эта же структура используется и в файлах JPEG и PNG, потому что, начиная с Windows 98 тут появились варианты BI_JPEG, которая показывает, что эта картинка — JPEG и BI_PNG, что это PNG (про формат Jpeg я ничего не знаю, я только сделал эти выводы исходя из того, что написано в MSDN).
biSizeImage обозначает размер картинки в байтах. Если изображение несжато (то есть предыдущее поле установлено в BI_RGB), то здесь должен быть записан ноль. biXPelsPerMeter и biYPelsPerMeter обозначают соответственно горизонтальное и вертикальное разрешение (в пикселях на метр) конечного устройства, на которое будет выводиться битовый массив (растр). Приложение может использовать это значение для того, чтобы выбирать из группы ресурсов наиболее подходящий битовый массив для нужного устройства. Дело в том, что формат bmp — это по сути аппаратно-независимый растр, то есть когда внешний вид того, что получается не зависит от того, на что этот растр проецируется (если можно так выразится). Например, картинка будет выглядеть одинаково вне зависимости от того, рисуется она на экране монитора или печатается на принтере. Но вот разрешение у устройств разное, и именно для того, чтобы выбрать наиболее подходящую картинку из имеющихся и используют эти параметры.
biClrUsed определяет количество используемых цветов из таблицы. Если это значение равно нулю, то в растре используется максимально возможное количество цветов, которые разрешены значением biBitCount. Это актуально только для сжатых картинок. Если biClrUsed не нуль и biBitCount меньше 16, то biClrUsed определяет текущее число цветов графического движка или доступного драйвера устройства. Если biBitCount больше или равно 16, то biClrUsed определяет размер таблицы цветов, используемой для оптимизации текущей системной палитры.
biClrImportant — это количество важных цветов. Определяет число цветов, которые необходимы для того, чтобы изобразить рисунок. Если это значение равно 0 (как это обычно и бывает), то все цвета считаются важными.
Читайте также: Прошивка леново а 526 через пк
Виды формата BMP
Все разновидности формата bmp условно можно разделить на два типа: палитровые и беспалитровые. То есть используется в данном с формате палитра или нет. Заметьте, что палитра может быть даже в беспалитровых форматах, только там она не используется. В беспалитровых bmp цвет высчитывается прямо из тех битов, которые идут в файле, начиная с некоторого места. А в палитровых каждый байт описывает один или несколько пикселей, причем значения байта (или битов) — это индекс цвета в палитре. Для начала приведу таблицу, которая сравнивает возможные варианты. Вид картинки (палитровая или беспалитровая) зависит от того, сколько бит отдается на один пиксель, то есть от значения biBitCount структуры BITMAPINFOHEADER.
biBitCountПалитровый или беспалитровый форматМаксимально возможное количество цветовПримечания1Палитровый2Двуцветная, заметьте, не обязательно черно-белая, палитровая картинка. Если бит растра (что это такое чуть ниже) сброшен (равен 0), то это значит, что на этом месте должен быть первый цвет из палитры, а если установлен (равен 1), то второй.4Палитровый16Каждый байт описывает 2 пикселя. Вот пример из MSDN.Если первый байт в картинке 0x1F, то он соответствует двум пикселям, цвет первого — второй цвет из палитры (потому что отсчет идет от нуля), а второй пиксель — 16-й цвет палитры.8Палитровый256Один из самых распространенных вариантов. Но в то же время и самых простых. Палитра занимает один килобайт (но на это лучше не рассчитывать). Один байт — это один цвет. Причем его значение — это номер цвета в палитре.16Беспалитровый2^16 или 2^15Это самый запутанный вариант. Начнем с того, что он беспалитровый, то есть каждые два байта (одно слово WORD) в растре однозначно определяют один пиксель. Но вот что получается: битов-то 16, а компонентов цветов — 3 (Красный, Зеленый, Синий). А 16 никак на 3 делиться не хочет. Поэтому здесь есть два варианта. Первый — использовать не 16, а 15 битов, тогда на каждую компоненту цвета выходит по 5 бит. Таким образом мы можем использовать максимум 2^15 = 32768 цветов и получается тройка R-G-B = 5-5-5. Но тогда за зря теряется целый бит из 16. Но так уж случилось, что наши глаза среди всех цветов лучше воспринимают зеленый цвет, поэтому и решили этот один бит отдавать на зеленую компоненту, то есть тогда получается тройка R-G-B = 5-6-5, и теперь мы может использовать 2^16 = 65536 цветов. Но что самое неприятное, что используют оба варианта. В MSDN предлагают для того, чтобы различать сколько же цветов используется, заполнять этим значением поле biClrUsed из структуры BITMAPINFOHEADER. Чтобы выделить каждую компоненту надо использовать следующие маски. Для формата 5-5-5: 0x001F для синей компоненты, 0x03E0 для зеленой и 0x7C00 для красной. Для формата 5-6-5: 0x001F — синяя, 0x07E0 — зеленая и 0xF800 красная компоненты соответственно.24Беспалитровый2^24А это самый простой формат. Здесь 3 байта определяют 3 компоненты цвета. То есть по компоненте на байт. Просто читаем по структуре RGBTRIPLE и используем его поля rgbtBlue, rgbtGreen, rgbtRed. Они идут именно в таком порядке.32Беспалитровый2^32Здесь 4 байта определяют 3 компоненты. Но, правда, один байт не используется. Его можно отдать, например, для альфа-канала (прозрачности). Читать растр в данном случае удобно структурами RGBQUAD, которая описана так:
Хранение данных в формате bmp
Ну вот и подошли к самому интересному. После структур BITMAPFILEHEADER и BITMAPINFOHEADER идет палитра. Причем, если формат беспалитровый, то ее может и не быть, однако, на это рассчитывать не надо. Дело в том, что, когда я только начинал разбираться с форматом bmp, в одной книжке я вычитал, что, якобы, если формат беспалитровый, то у нее вообще нет палитры. Там даже были две картинки — схемы формата: одна с палитрой, другая без. А я в это время писал программу, которая усердно оперирует с bmp-шками. И мне надо было преобразовывать входящие картинки из 256 цветов в 24-битные (если таковые имелись) во временные файлы. И я в 24-битных палитру просто не создавал (bfOffBits из структуры BITMAPFILEHEADER у меня был равен сумме sizeof(BITMAPFILEHEADER) + sizeof (BITMAPINFOHEADER), а входящие 24-разрядные оставлял без изменений. С 256-цветными растрами все работало как надо, пока мне не попалась 24-разрядная картинка, у которой внизу вместо нужной части отображался мусор. Я не сразу понял в чем дело. Пока не сравнил размер исходного файла с теоретическим, который должен был быть, не будь палитры. Разница оказалась ровно 1 Kб (ровно 1024 байта). Там была палитра. Поэтому никогда не рассчитывайте на то, есть ли палитра и не надейтесь на ее размер (хотя все картинки, которые мне попадались имели размер палитры 256 цветов, или 1Кб), всегда перемещайтесь по файлу на начало растра, используя bfOffBits. Палитра представляет из себя массив структур RGBQUAD идущих друг за другом. Даже если в палитре используются не все цвета (а только, например, 16), то часто все равно под палитру отводят 256 полей. А 256 * 4 = 1024, где 4 — размер структуры RGBQUAD, то есть и получается тот самый один килобайт.
Читайте также: Монитор hp pavilion 32 обзор
Сразу за палитрой идет сам растр. Тут уже более запутано. Во-первых, пиксели тут описываются так, как написано в таблице выше в зависимости от формата. И могут сами содержать значение компонентов цвета (для беспалитровых), а могут быть индексами массива-палитры. Сама картинка записывается построчно. Во-вторых, картинка идет как бы перевернутая вверх ногами. То есть сначала записана нижняя строка, потом предпоследняя и так далее до самого верха. И, в-третьих, как написано в [1], если размер строки растра не кратен 4, то она дополняется от 1 до 3 пустыми (нулевыми) байтами, чтобы длина строки оказалась кратна параграфу. Вот это и есть самое неприятное. Дело в том, что для каждого формата приходится подстраивать это число пустых байтов (правда, я люблю туда записывать часть палитры, просто мне не хочется заводить лишние «нулевые» переменные, если все-равно эти байты пропускают и никому они не нужны). Я привожу таблицу с формулами, которые показывают для какого формата сколько байт надо дописывать в конец строки. Там под переменной Width, как можно догадаться, подразумевается ширина картинки. Все эти формулы были установлены экспериментально. Я приведу пример только для наиболее используемых форматов. Для остальных вы можете написать сами.
biBitCountФормула на С8(3 * Width) % 416(2 * Width) % 424Width % 4
Примеры программ
Все исходники вы можете скачать отсюда.Я особо не буду тут много писать. Просто приведу функции с комментариями.
Привет 1. Создание картинки в формате bmp.
Здесь создается однотонная картинка. В примерах таких функций три: создание bmp 8, 16 и 24 бит. Я приведу только для 16-битных.
// Создадим картинку в формате bmp 16 бит типа 5-5-5, которая будет просто однотонной
void CreateBmp555 ( char * fname, WORD color )
<
HANDLE hFile ;
DWORD RW ;
int i, j ;
// Объявим нужные структуры
BITMAPFILEHEADER bfh ;
BITMAPINFOHEADER bih ;
BYTE Palette [ 1024 ] ; // Палитра
// Пусть у нас будет картинка размером 35 x 50 пикселей
int Width = 35 ;
int Height = 50 ;
memset ( Palette, 0 , 1024 ) ; // В палитре у нас нули заполним их
memset ( & bfh, 0 , sizeof ( bfh ) ) ;
bfh. bfType = 0x4D42 ; // Обозначим, что это bmp ‘BM’
bfh. bfOffBits = sizeof ( bfh ) + sizeof ( bih ) + 1024 ; // Палитра занимает 1Kb, но мы его использовать не будем
bfh. bfSize = bfh. bfOffBits +
sizeof ( color ) * Width * Height +
Height * ( ( sizeof ( color ) * Width ) % 4 ) ; // Посчитаем размер конечного файла
memset ( & bih, 0 , sizeof ( bih ) ) ;
bih. biSize = sizeof ( bih ) ; // Так положено
bih. biBitCount = 16 ; // 16 бит на пиксель
bih. biClrUsed = 32768 ; // Мы используем 5-5-5
bih. biCompression = BI_RGB ; // Без сжатия
bih. biHeight = Height ;
bih. biWidth = Width ;
bih. biPlanes = 1 ; // Должно быть 1
// А остальные поля остаются 0
hFile = CreateFile ( fname, GENERIC_WRITE, 0 , NULL , CREATE_ALWAYS, 0 , NULL ) ;
if ( hFile == INVALID_HANDLE_VALUE )
return ;
// Запишем палитру
WriteFile ( hFile, Palette, 1024 , & RW, NULL ) ;
for ( i = 0 ; i Height ; i ++ )
<
for ( j = 0 ; j Width ; j ++ )
<
WriteFile ( hFile, & color, sizeof ( color ) , & RW, NULL ) ;
>
// Выровняем по границе
WriteFile ( hFile, Palette, ( sizeof ( color ) * Width ) % 4 , & RW, NULL ) ;
>
CloseHandle ( hFile ) ;
>
color — цвет картинки. Значение этой переменной должно быть заполнено в соответствии с первой таблицей. Получившуюся картинку вы можете посмотреть в ACDSee, например. Просто я пробовал ее открыть в Photoshop’е, оказалось, что в этом формате он их читать не умеет. А вы можете :).
Пример 2. Преобразование картинки из формата 8 бит (256 цветов) в 24 бит.
BOOL Convert256To24 ( char * fin, char * fout )
<
BITMAPFILEHEADER bfh ;
BITMAPINFOHEADER bih ;
int Width, Height ;
RGBQUAD Palette [ 256 ] ;
BYTE * inBuf ;
RGBTRIPLE * outBuf ;
HANDLE hIn, hOut ;
DWORD RW ;
DWORD OffBits ;
int i, j ;
hIn = CreateFile ( fin, GENERIC_READ, FILE_SHARE_READ, NULL , OPEN_EXISTING, 0 , NULL ) ;
if ( hIn == INVALID_HANDLE_VALUE )
return FALSE ;
hOut = CreateFile ( fout, GENERIC_WRITE, 0 , NULL , CREATE_ALWAYS, 0 , NULL ) ;
if ( hOut == INVALID_HANDLE_VALUE )
<
CloseHandle ( hIn ) ;
return FALSE ;
>
// Прочтем данные
ReadFile ( hIn, & bfh, sizeof ( bfh ) , & RW, NULL ) ;
ReadFile ( hIn, & bih, sizeof ( bih ) , & RW, NULL ) ;
ReadFile ( hIn, Palette, 256 * sizeof ( RGBQUAD ) , & RW, NULL ) ;
// Установим указатель на начало растра
SetFilePointer ( hIn, bfh. bfOffBits , NULL , FILE_BEGIN ) ;
Width = bih. biWidth ;
Height = bih. biHeight ;
OffBits = bfh. bfOffBits ;
// Выделим память
inBuf = new BYTE [ Width ] ;
outBuf = new RGBTRIPLE [ Width ] ;
// Заполним заголовки
bfh. bfOffBits = sizeof ( bfh ) + sizeof ( bih ) ; // Не будем писать палитру
bih. biBitCount = 24 ;
bfh. bfSize = bfh. bfOffBits + 4 * Width * Height + Height * ( Width % 4 ) ; // Размер файла
// А остальное не меняется
// Запишем заголовки
WriteFile ( hOut, & bfh, sizeof ( bfh ) , & RW, NULL ) ;
WriteFile ( hOut, & bih, sizeof ( bih ) , & RW, NULL ) ;
// Начнем преобразовывать
for ( i = 0 ; i Height ; i ++ )
<
ReadFile ( hIn, inBuf, Width, & RW, NULL ) ;
for ( j = 0 ; j Width ; j ++ )
<
outBuf [ j ] . rgbtRed = Palette [ inBuf [ j ] ] . rgbRed ;
outBuf [ j ] . rgbtGreen = Palette [ inBuf [ j ] ] . rgbGreen ;
outBuf [ j ] . rgbtBlue = Palette [ inBuf [ j ] ] . rgbBlue ;
>
WriteFile ( hOut, outBuf, sizeof ( RGBTRIPLE ) * Width, & RW, NULL ) ;
// Пишем мусор для выравнивания
WriteFile ( hOut, Palette, Width % 4 , & RW, NULL ) ;
SetFilePointer ( hIn, ( 3 * Width ) % 4 , NULL , FILE_CURRENT ) ;
>
delete inBuf ;
delete outBuf ;
CloseHandle ( hIn ) ;
CloseHandle ( hOut ) ;
return TRUE ;
>
В функцию надо передавать имена исходного и конечного файла соответственно.
Источники
- Д. Гончаров, Т. Салихов. «DirectX 7.0 для программистов»
- MSDN
Вы можете подписаться на новости сайта через RSS, Группу Вконтакте или Канал в Telegram.









